Google Structured data is one of the best technical tools that can give a wonderful SEO boost to your website and improve its rankings in the search engines. It is a skill that can help you to take your business to a new level.
What exactly is Google structured data?
Also known as Schema Markup, it can be defined as a kind of code that is designed in such a way that the search engines can easily crawl, display and organize the data present on your website. It will help the search engines to know what your content means. If there is no Schema Markup on your site, then the search engines have to work harder for finding what your content is all about.
Have a look at the example below Schema Markup:
Let’s say you are looking to offer “about us” information for your business. All you need to do is add the details on your website footer and it will certainly work brilliantly for the people who visit your website. However, the search engines will find difficult to know what this content means. On the other hand, you can tell the search engine to figure out your about us details easily by using the structured data.
One more thing you need to keep in mind is that the content should be written in an organized and précised manner so that the reader should get all the information for what they are looking for.
How to use structured data on your website?
Now, we are going to talk about using Schema Markup. If you are looking to rank better in the search engines, then the Schema Markup will surely help you.
Follow the below steps:
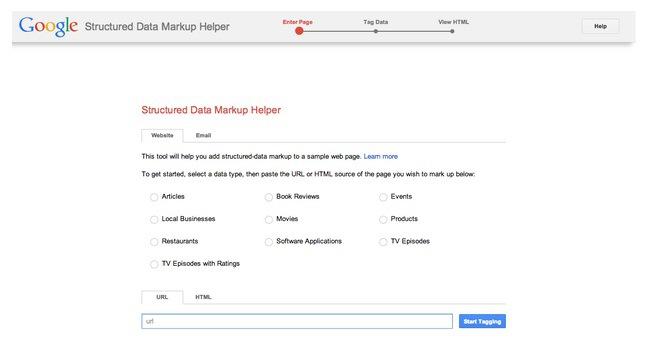
Step 1- Access Structured Data Markup Helper

First of all, you have to go to the above page to use structured data.
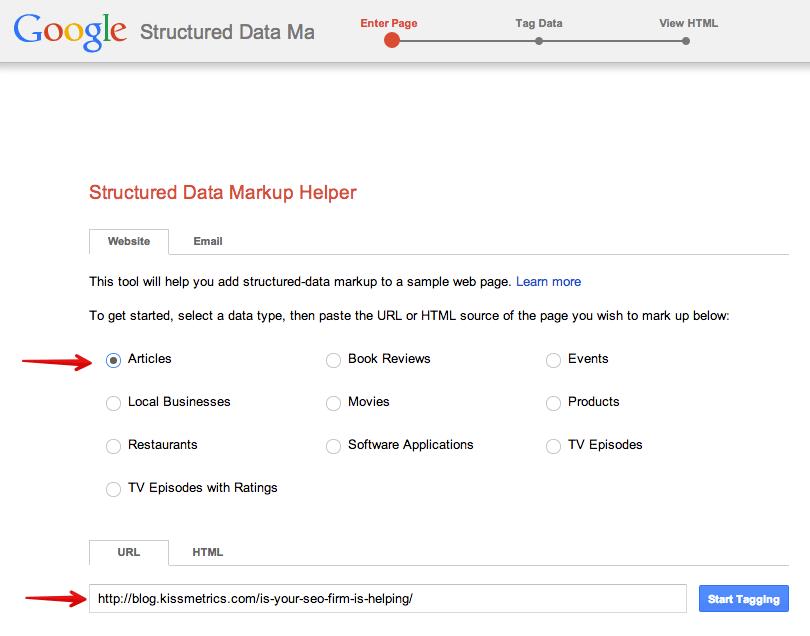
Step 2- Mark the data type that you want to markup
In the above picture, you can see that there are many options listed. You should select the option that matches with the most common types of content on your site.
Step 3- Paste the page’s URL
You have the copy the URL of the page that you want to mark up and copy. After that, you have to start tagging.

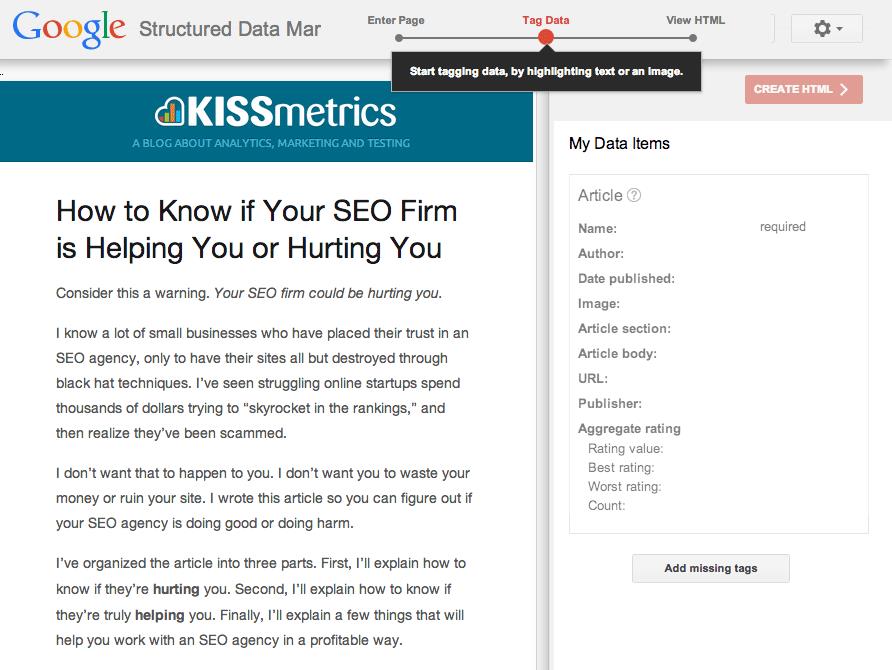
You will see that the page has loaded into the markup tool and offer you a workspace for tagging items. Your data items will be on the right side and the web page will be on the left side.

Step 4- Highlight and select the types that needed to be marked up
You should highlight the name of the article and other important things. In this example, we will highlight the name. When you finish the highlighting, then click Name from the tooltip.

When you will select the name, it will be added by the tool in the right pane.

It is strongly advised to create an attractive title for marking up the article on your website.
Step 5- Add all the markup items
You can utilize the data items and highlight all the important items in your article for adding them to the markup list. It is difficult to tag all the items in the article so you should select the most important ones.
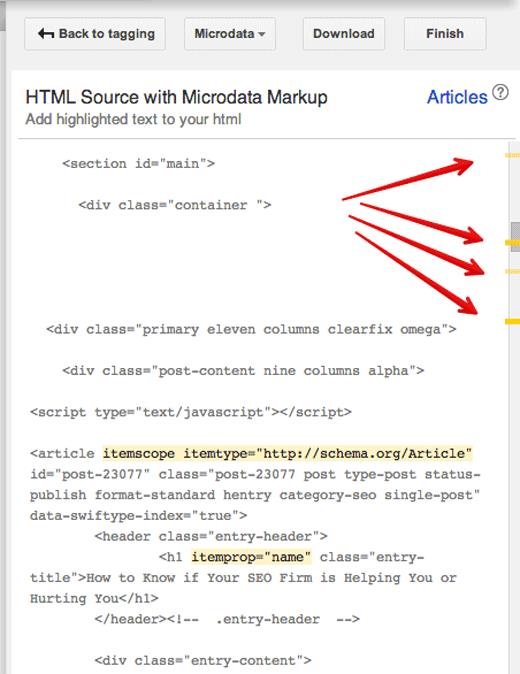
Step 6- Develop the HTML
Now, you have to click on the HTML option located on the top right side of the screen.
Step 7- Add Google Schema Markup to your page
In this step, you have to go to CMS and add the marked snippets in the appropriate positions. Figure out the yellow markers to check the Google Schema Markup code on the scroll bar.

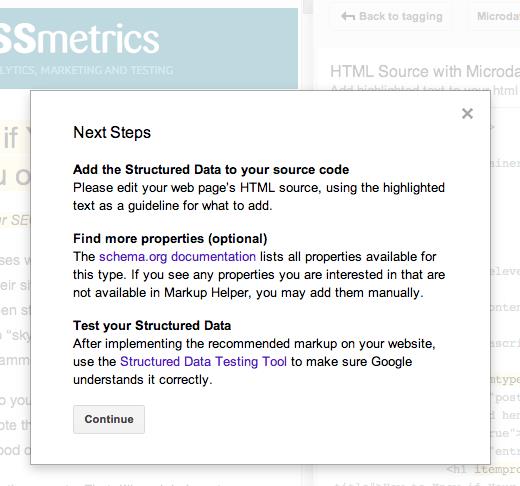
After that, you have to click on the finish option. It will present a series of steps in front of you.

Step 8- Check what your page will look like by using the structured data testing tool
You can use this tool to find out what is the image of your page after marking up the desired content. That’s all, we have done it. You have structured data on your website and it will surely boost your website’s traffic.